Zootab: A Chrome Extension to Promote Animal Conservation Awareness
Role:
Product Designer
Tool(s):
Figma,
Adobe Illustrator,
JavaScript
Collaborators:
Albert Lo, Intuit
Christie Wolters, UCSD
Dan Kim, IBM Health
Emilia Pokta, UCSD

My Role:
For this project, I worked as a product and visual designer. I helped to ideate the product and create the layout of the pages that would appear.
Problem Statement:
How can we increase awareness of endangered species through educating and informing the public to encourage them to take action and reduce the endangerment of these species?
Background Research:
In order to get a better understanding of the problem space, we went to talk to Dr. Federico Rossano. Dr. Rossano is a professor at UC San Diego who works with the San Diego Zoo and researches animal cognition, specifically in primates. Through our conversation, we found that the best way to make an impact is to set up for the future. Dr. Rossano expressed his opinion that the best way to make an impact in this space is to target the younger generation, in the hopes that they grow up with different values towards animal conservation.
Core Design Values:
-
Children as our next generation: we want to make something fun that attracts the younger population such that they can bring impact (educating children influences parents and community)
-
Fun: we want to make something fun to do, and talk about and ultimately build a community that talks about endangered species
-
Long-term education: no one wants to be lectured, so we have to find ways to keep people informed
Ideation:
We went through many ideas, focusing on our core design values, and thought about ways we could present this information to the younger generation. Early ideas included messenger sticker packs that people could send to each other, a location-based game similar to Pokemon Go, and an interactive map that would show users what endangered species exist in their area.
However, we realized many of these ideas required too much effort on the user's part, as they would have to go out of their way into an app to learn about endangered species. As we thought more about this, we thought of how there are many chrome extensions out there present users with information upon opening a new tab. We believed we could use this small time frame to communicate information quickly before someone searches in their browser.

Palettab: Presents users with new fonts and color themes upon opening a new tab

Tabby Cat: Presents users with a random cat with props and a name with each new tab



Design Implementation:

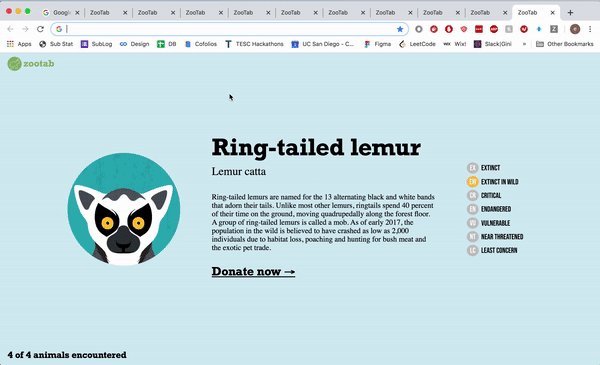
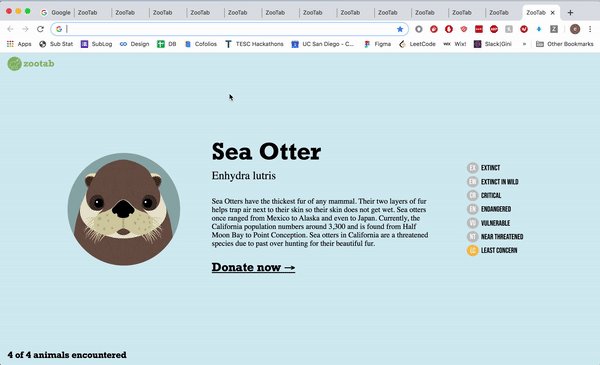
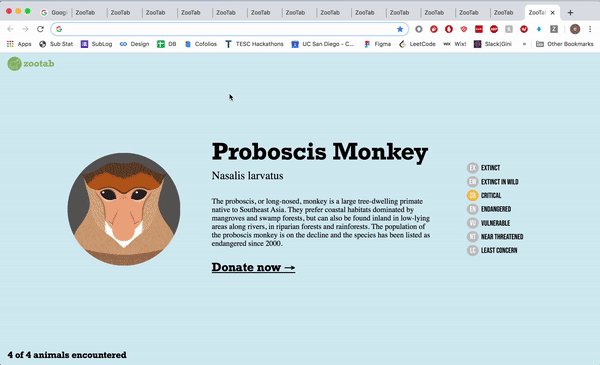
Main View: This opens up each time the user opens a new tab. This presents the user with an endangered species as well as some facts about the animal.
Collection View: Users can view the animals that they have encountered, and refer back to them and view their information again. This adds a game-like aspect to encourage people to continue to use our extension and build their collection.

Design Details:

Impact:
-
Daily Input and Education: helps to maintain long term awareness through daily reminders/learning
-
Empathy: collectible avatars create empathy such that people cherish/know about endangered animals
-
Global Audience: being on the web allows it to reach a broad audience
Scalability:
In the future, we would like to implement the following:
-
More animal avatars to collect and learn about
-
Uploading children's sketches of animals to get the younger generation more involved
-
Animations and sounds to make the animals more interactive and get children excited about encountering each animal
-
Exploration map (similar to Google Maps) that allows the user to see where the endangered animals are located in the world
We would also like to perform some sort of user testing to measure how many times links are clicked to donate and also perform user interviews to gauge the reception of the product.
Portions of this write-up are from our slides that were presented at the 2019 San Diego Zoo Hackathon, written by Emilia Pokta.