Design For San Diego (D4SD)
Design for San Diego is a civic design competition organized by Dr. Steven Dow of Protolab at UCSD (part of UC San Diego’s Design Lab). Following the success of the 2017 Design For San Diego competition, Dow planned to expand and develop a platform for the 2020 competition, including an informational website and a platform for submitting materials and exchanging feedback. For this project, focused mainly on the submission flow for participants, but also helped with the visual design and UI/UX of the platform as a whole.
Role:
UI/UX Designer,
Visual Designer
Tool(s):
Figma,
Adobe Illustrator
Collaborators:
Jonathan Funes
Kylee Peng
Yuhan (Hannah) Wang
My Role:
For the D4SD project, I was a UI/UX Designer and tasked with designing the interface for the participant's workspace. Through this platform, participants would submit deliverables, exchange feedback, and learn about the challenge. I mainly focused on designing the submission flow for this platform.
Needs:
Before starting to design the interface, I discussed with Dr. Dow about the specific functionalities that should go into the submissions portion of the platform. We identified the following needs:
-
Entering a text submission
-
Uploading a file
-
Deleting a file
-
Submitting a file
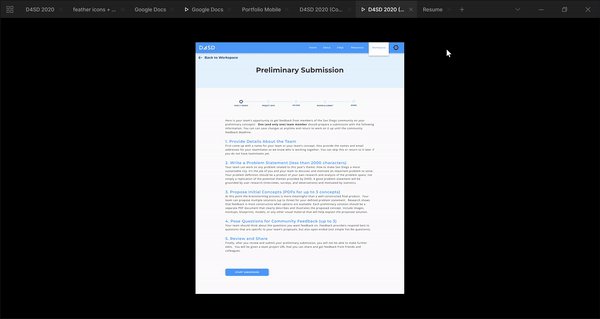
Initial Platform:

Heuristic Evaluations:
After designing the first fully interactive version of the D4SD platform, three of us performed heuristic evaluations on the user flow, from the sign in process to submitting materials to the competition. From these evaluations, we found most errors regarding the following usability heuristics:
User Control and Freedom
-
There needed to be a clear way to go back in the submission process, and also jump between pages already completed if needed
Visibility of System Status
-
Users should be able to see when their progress has been saved on a given page
Consistency and Standards:
-
The "upload files" button did not match the page layout-wise and does not afford dragging and dropping a file
Recognition over Recall
-
The timeline visual does not clearly afford clicking, possibly leaving users confused on how to navigate through the submission process

Improving the Usability:
Based off the evaluations my teammates and I performed, I made the following changes to improve the usability of the submission process:
-
Added clear back and next buttons to allow the user to easily navigate through the submission process
-
Giving the user a visible indicator that their work on a given page has been saved to the system, allowing them to exit the submission process and continue later
-
Redesigning the "upload files" button to better fit on the page and signify dragging and dropping

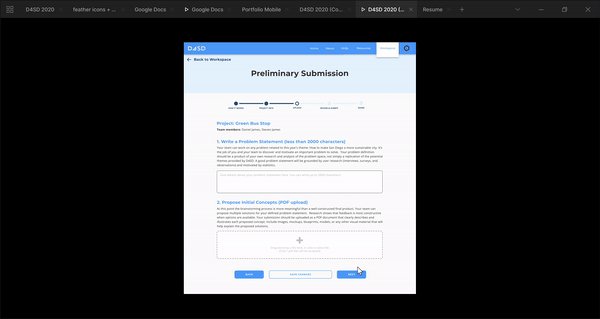
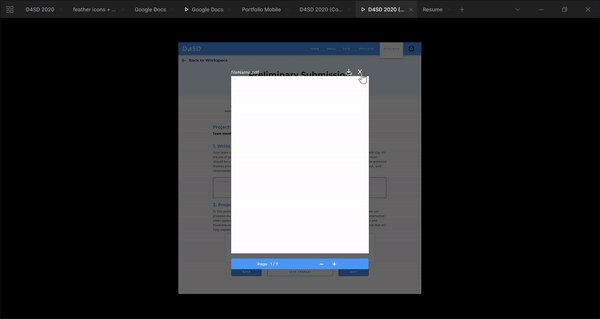
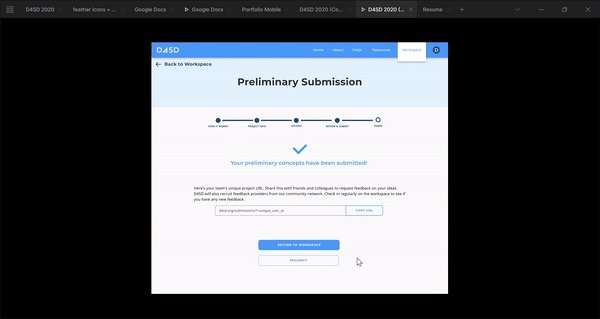
Final User Flow:


Impact & Future Intentions:
After redesigning the platform, it received approval from Professor Dow to be developed by our platform development team. It has not yet been implemented, however once it is we would like to perform more user testing on this flow in order to iterate upon the design more.